【Ant Design Blazor】Blazorを使うならUIフレームワークも使わない手はない!(前編)
2021.04.14
CATEGORY : WEB
ども、ますたーどと申します!
いつもくだらない日常をぺらぺらと語ってますが、今回はBlazor+UIフレームワーク
について作りながら、ぺらぺらと語っていきたいと思います。
※今回は【Ant Design Blazor】をメインのページにしたいため、DBからデータを取ってきたり、Eventを書いたりは省略させていただきます。
今回作っていくもの
心の中「いやいや、Blazorを使って作るゆーても、何作ったらええんや…
まあ、適当にマスタ画面でも作ってみよか」
製作開始
心の中「まずは触ってみーひんことには何もできん…テンプレートのインストールや!!」
…てことで今回はテンプレートを使用していきます。(苦笑)
テンプレートをインストール
$ dotnet new –install AntDesign.Templates
テンプレートを作成
$ dotnet new antdesign -o ファイル名
心の中「さてさて…ちみはどんなテンプレートなんや」
テンプレート、起動!!!
$ dotnet run
もう完成ってことでええか?
画面レイアウト
心の中「まずは画面レイアウトからやな。」
コンポーネント【Layout】
心の中「こんな便利なもんがあるんかい!」
1 2 3 4 5 | <Layout> <Header>Header</Header> <Content>Content</Content> <Footer>Footer</Footer> </Layout> |
Ant Design Blazorでは、Layout要素で囲んだ中にHeader要素、Footer要素、Content要素、Sider要素を書いてあげるだけで簡単にレイアウトができます。
今回は画面左にサイドメニュ、上にヘッダ、その他中央付近にページをつけていきたいのでこんな感じになります。
1 2 3 4 5 6 7 | <Layout> <Sider></Sider> <Layout> <Header></Header> <Content></Content> </Layout> </Layout> |
サイドメニュが強調されるようにして、HeaderとContentをつけていく感じです。
ただ、これだけだとただ区切られただけなので、見た目をいじっていきます。
ヘッダとサイドメニュ
心の中「なんや…テンプレートかっこいいやんけ…あまりいじらんでおこか…」
サイドメニュ
早速、サイドメニュの作成に取り掛かりたいと思います。
サイドメニュの一番上には会社名やアプリケーション名、会社のロゴなんかを表示させるとこがあってもいいなと思ったので作成。
正直ここはHTMLでもいいかなと思ったのでHTMLで記述しました。
1 2 3 | <div class="title"> <h1>Employee</h1> </div> |
次にメニュの部分を作成していきます。
自分の方では、テンプレートと同じ、Menuコンポーネントを使用しました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <Menu Theme="MenuTheme.Dark" Mode="MenuMode.Inline" DefaultSelectedKeys=@(new[]{"1"})> <MenuItem Key="1"> <Icon Type="user" Theme="outline" /> <span>社員</span> </MenuItem> <MenuItem Key="2"> <Icon Type="video-camera" Theme="outline" /> <span>検索</span> </MenuItem> <MenuItem Key="3"> <Icon Type="upload" Theme="outline" /> <span>画面</span> </MenuItem> <MenuItem Key="4"> <Icon Type="scissor" Theme="outline" /> <span>かも</span> </MenuItem> <MenuItem Key="5"> <Icon Type="line-chart" Theme="outline"/> <span>しれ</span> </MenuItem> <MenuItem Key="6"> <Icon Type="carry-out" Theme="outline"/> <span>ない</span> </MenuItem> </Menu> |
Themeはメニュのカラーテーマ(light / dark)
modeはメニュの種類(Vertical / Horizontal / Inline)
DefaultSelectedKeysはデフォルトで表示するページです。
Iconの方は好きなアイコンを付けちゃってください!
メニュの方はこれで完成です。
ヘッダ
ヘッダの方はそこまでごちゃごちゃさせたくなかったので、ページタイトルとログアウトボタン、サイドメニュの開閉ボタンのみにしました。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <Row> <Col Span="1"> @if (collapsed) { <Icon Type="menu-unfold" Theme="outline" Class="trigger" OnClick="toggle" /> } else { <Icon Type="menu-fold" Theme="outline" Class="trigger" OnClick="toggle" /> } </Col> <Col Span="3"> <h1>社員マスタ</h1> </Col> <Col Span="2" Offset="18"> <Button Type="primary" Shape="round" Icon="lock" Size="large"> Logout </Button> </Col> </Row> @code { bool collapsed; void toggle() { collapsed = !collapsed; } } |
メニュ開閉のところはクリックイベントでアイコンをころっころ変えてるだけです。
ただ、これだとメニュには何も起こらないので、Sider要素にちょちょっと追加していきます。
1 2 3 4 5 6 7 8 | <Sider Collapsible Collapsed=@collapsed NoTrigger OnCollapse="OnCollapse"> @code{ void OnCollapse(bool isCollapsed) { Console.WriteLine($"Collapsed: {isCollapsed}"); } } |
これによって、メニュが開閉するようになりました。
これにて、ヘッダ部分も完成です。
本来だとページタイトルの方は画面遷移時に取ってきて、それを表示にさせるのですが、今回は省略します。
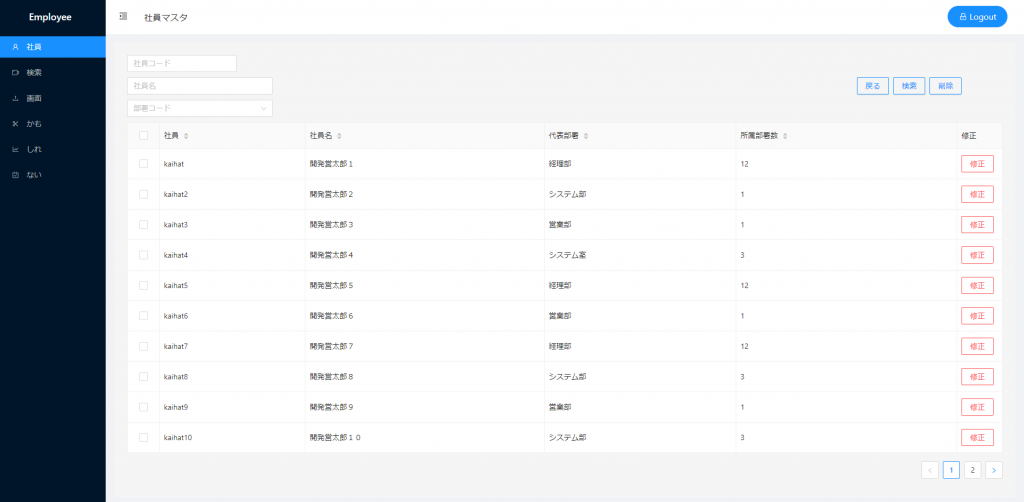
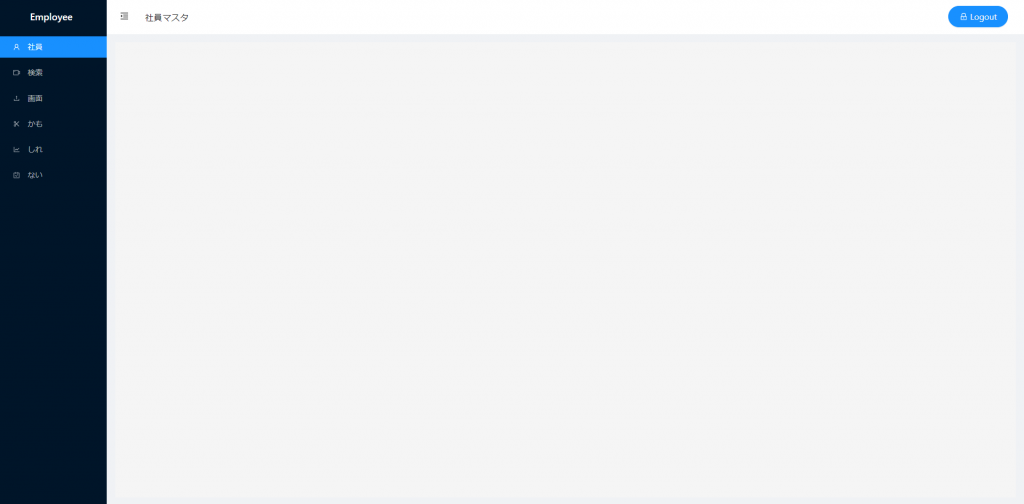
ひとまずここまでの見た目表示。

心の中「あっちゃー、テンプレートとそんな変わらへんがな…
だ、だが、次はページ作りや…やったるでい!!」
後編に続く…