【Ant Design Blazor】Blazorを使うならUIフレームワークも使わない手はない!(後編)
2021.04.14
CATEGORY : WEB
ども、ますたーどと申します!
この記事は後編になります。
前編を読んでいない場合は是非!
※前回同様、【Ant Design Blazor】をメインのページにしたいため、DBからデータを取ってきたり、Eventを書いたりは省略させていただきます。
前回のおさらい
心の中「前回はヘッダとサブタイトルを作ったんやな!!(?)」
ヘッダとサイドメニュを作成しました。
今回は大切なページの方を作成していきたいと思います!
とはいっても、1ページだけですが…(汗)
ページの表示
心の中「ページゆーてもなあ、どうすればええんやー!!
いやいや、落ち着け…俺っ!」
まずはページが表示されるように全編で作成したlayoutのContentに色々追加していきましょう
1 2 3 | <Content Style="margin: 15px 16px;padding: 24px;min-height: 280px;"> @Body </Content> |
ここではRazor構文の@Bodyを使って、ページ部分を表示させていきます。
この際、LayoutComponentBaseの継承も忘れずに行いましょう。
ページ作成
今回は社員マスタ画面ということで検索項目を打ち込むテキストフィールドやセレクトボックス、検索等のボタン、検索結果を表示させるテーブルを作っていきます。
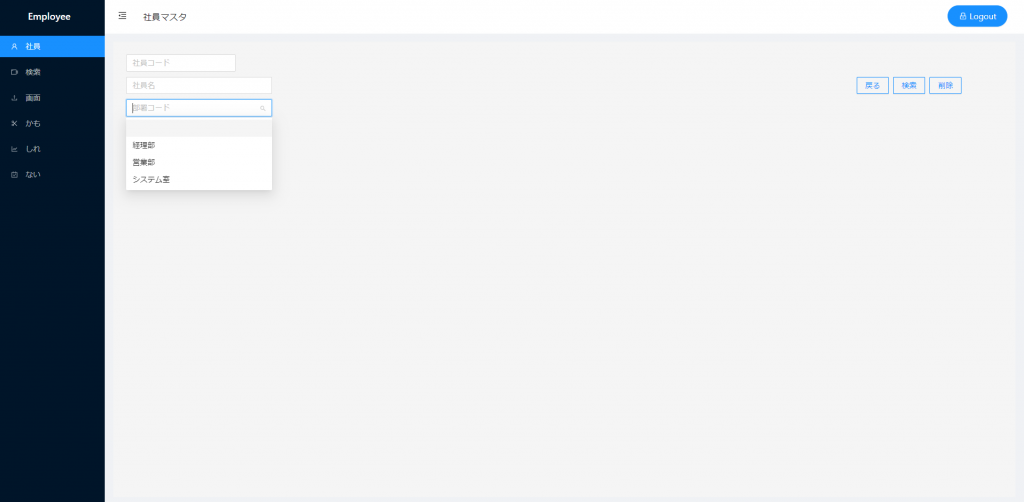
検索項目
心の中「ふむ、テキストフィールドはこう書くんやな…」
1 2 3 4 5 | <Input Placeholder="社員コード" @bind-Value="@Employeecode" /> @code { string Employeecode; } |
Placeholderはテキストフィールドに予め付いてる、薄い灰色テキストです。
bind-Valueには入力後の値が入ってきます。
こんな感じで、じゃんじゃん追加していきます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | <Row Style="margin: 10px 0;"> <Col Span="4"> <Input Placeholder="社員名" @bind-Value="@Employeename" /> </Col> <Col Span="1" Offset="16"> <Button Type="primary" Ghost> 戻る </Button> </Col> <Col Span="1"> <Button Type="primary" Ghost> 検索 </Button> </Col> <Col Span="1"> <Button Type="primary" Ghost> 削除 </Button> </Col> </Row> <Row Style="margin: 10px 0;"> <Col Span="4"> <Select DataSource="@persons" @bind-Value="@departmentname" LabelName="@nameof(Person.Name)" ValueName="@nameof(Person.Value)" Placeholder="部署コード" EnableSearch> </Select> </Col> </Row> @code { string Employeename; string departmentname; List<Person> persons; class Person { public string Value { get; set; } public string Name { get; set; } } protected override void OnInitialized() { persons = new List<Person> { new Person { Value = "", Name = "" }, new Person { Value = "keitibu", Name = "経理部" }, new Person { Value = "soumu.jinjibu", Name = "営業部" }, new Person { Value = "sisutemu", Name = "システム室" } }; } } |
セレクトボックスでは、EnableSearch(検索機能)も付けてみました。
テーブル
心の中「いやー、あとはテーブルを作れば…シメシメ…」
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <Row Style="margin: 10px 0;"> <Col Span="24"> <Table @ref="table" DataSource="@data" Bordered=@true Size=@TableSize.Middle> <Selection Key="@context.SCode" Type="checkbox" Style="width: 60px;" /> <AntDesign.Column Title="社員" @bind-Field="@context.SCode" Sortable /> <AntDesign.Column Title="社員名" @bind-Field="@context.Name" Sortable /> <AntDesign.Column Title="代表部署" @bind-Field="@context.Department" Sortable /> <AntDesign.Column Title="所属部署数" @bind-Field="@context.BCode" Sortable /> <ActionColumn Title="修正" Style="width: 70px;"> <Space> <SpaceItem><Button Danger>修正</Button></SpaceItem> </Space> </ActionColumn> </Table> </Col> </Row> @code { ITable table; class Column { public string SCode { get; set; } public string Name { get; set; } public string Department { get; set; } public int BCode { get; set; } } Column[] data = { new Column() { SCode = "kaihat", Name = "開発営太郎1", Department = "経理部", BCode = 12, }, new Column() { SCode = "kaihat2", Name = "開発営太郎2", Department = "システム部", BCode = 1, }, new Column() { …, etc. }; } |
あまりにもサクサクできるもんで、調子に乗ってチェックボックスやボタンまで付けてしまいました(汗)
テーブルのソート機能は、Sortableを付けることでその列のみをソート可能にすることが出来ます。
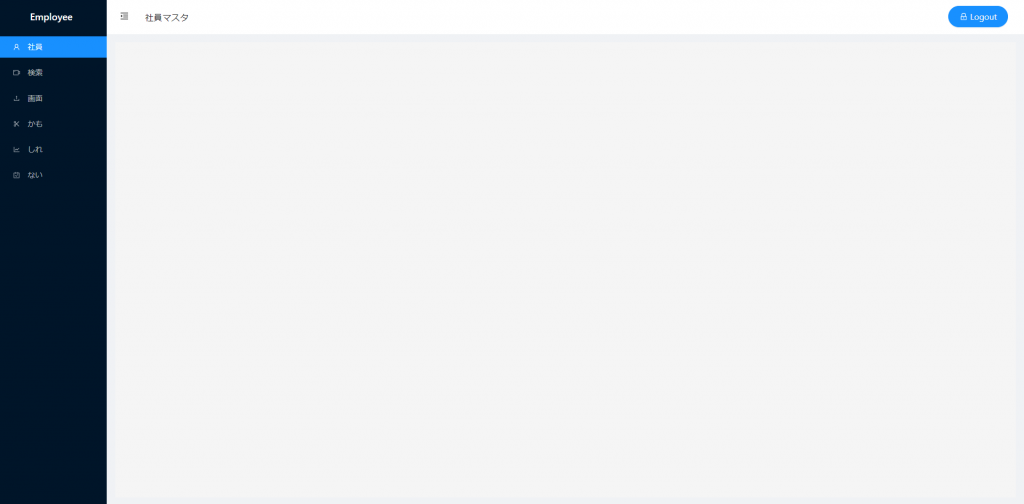
完成!
心の中「いやーこっからCSSかいな…めんどうやな…にィ!?
見た目できとるやんけ…」
今回はBlazorのUIフレームワーク【Ant Design Blazor】を使ってマスタ画面を作ってみましたが、やっぱりCSSが短縮できるというのがどれだけ偉大なのか、改めて感じることが出来ました。
もちろん、紹介した他にもたくさんのコンポーネント、APIがあります。
どんなのがあるんやー!!と思った方も思わなかった方も、【Ant Design Blazor】使用してみてはいかがでしょうか。
それではまた次回の記事で!
おまけ
今回紹介した【Ant Design Blazor】の他にもいろいろなUIフレームワークがあります。
そのなかで2選紹介していこうと思います。
どちらもデザインが綺麗で、思わず見入ってしまいました。
機会があったら是非、使ってみたいUIフレームワーク2選でした。



-1024x504.png)