

【コピペでOK】CSSでレスポンシブなtableを作る簡単な方法!
2021.07.16
CATEGORY : WEB
こんにちは缶コーラです。
以前、仕事でテーブルデザインをレスポンシブで表示する際に結構悩みましたので、同じような悩みを持つ方が多いと思いますので何パターンか王道のレスポンシブテーブルデザインを紹介します。
疑似要素(beforeとafter)についての記事も書きましたのでこちらもドーゾ
この記事の目次
縦に積んでいくデザイン


一番一般的なテーブルデザインです。
テーブルの列数を1列にして1行ずつ表示させるデザインです。
テーブルの内部要素のをblock要素に指定して、width(横幅)を100%に指定することで簡単に縦積みのテーブルを作ることができます。
この方法ですと、セルが多いテーブルだと行数が増えるのでものすごく縦長のページになってしますこともありますので注意してください。
See the Pen
by テラソリューション/テラソル (@terasolution)
on CodePen.
※下部の0.5xや0.25xを押して比率を変えるとPC表示とスマホ表示を切り替えれます
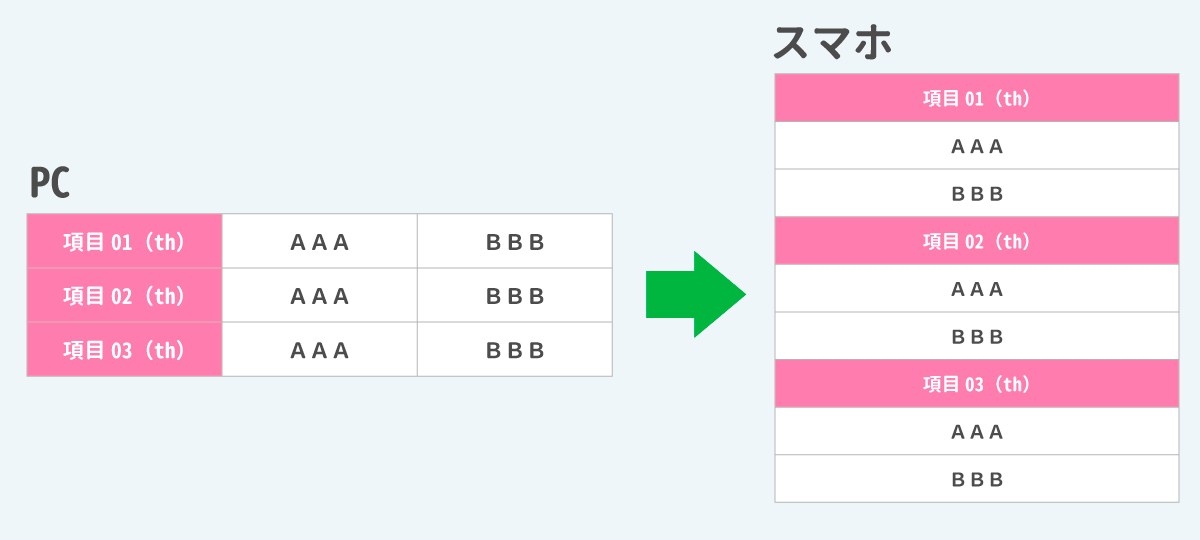
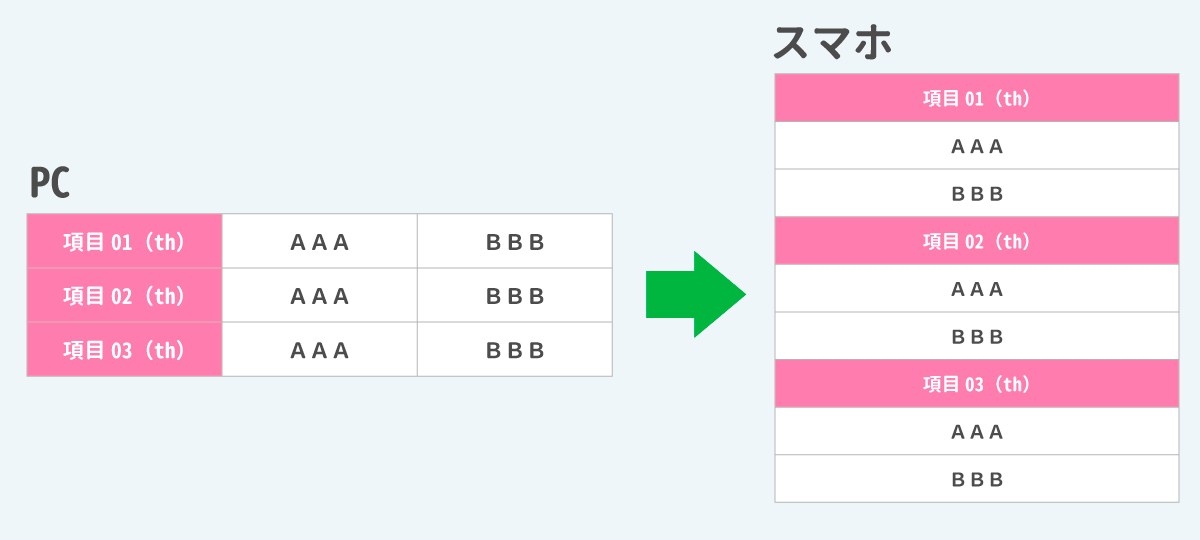
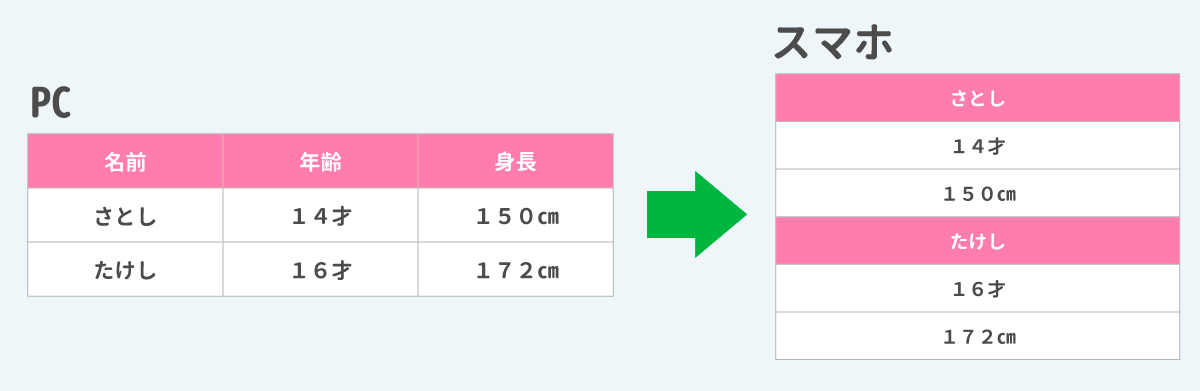
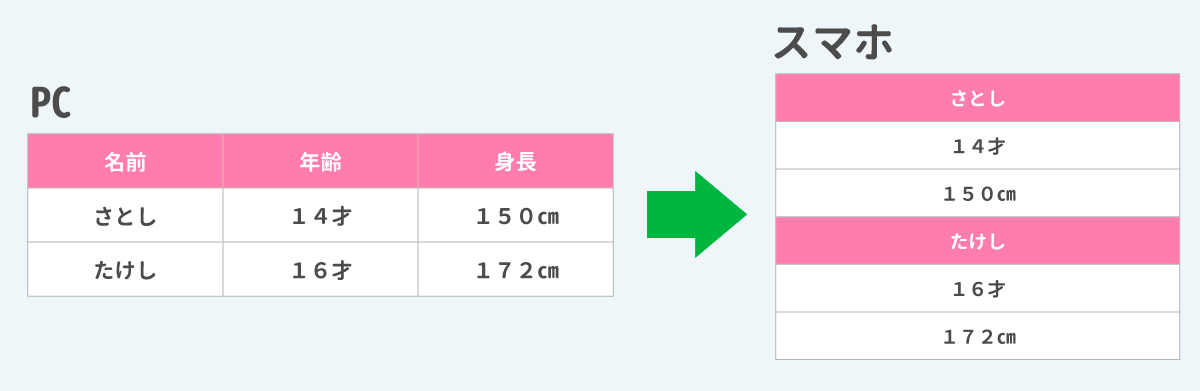
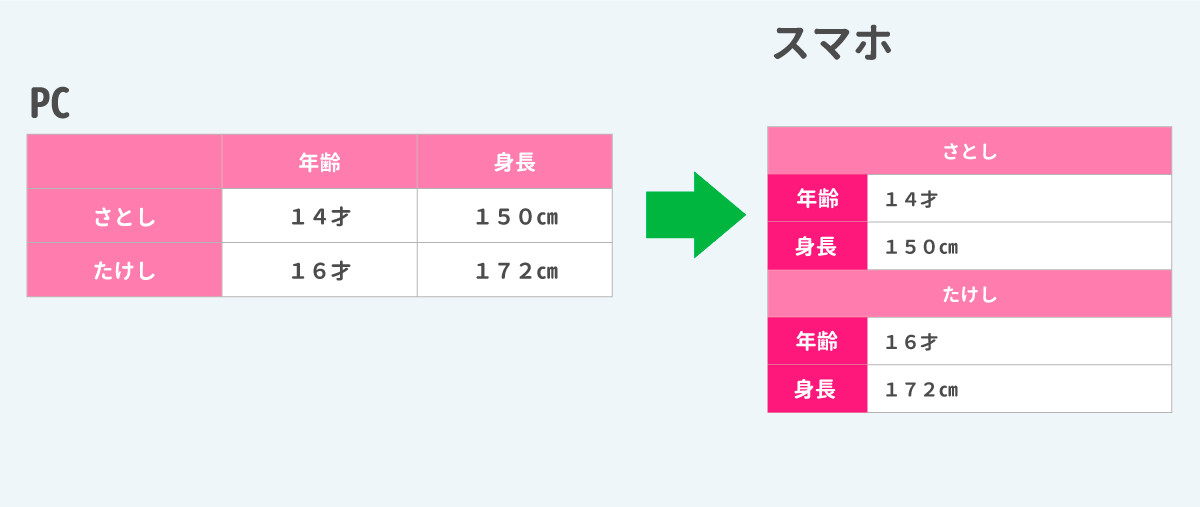
見出し行があるデザイン


見出し行があるデザインの場合は、スマホ表示時に見出し行をdisplay:none;で非表示にして、見出しになりうる列を見出しとして表示する方法があります。
こちらもtdにdisplay:block;とwidth:100%;を入れて1行表示にするところまでは、先ほどのデザインと同様です。
さらに見出しにするtdを非表示にしthと同様のスタイルをあてるだけで実現できます。
See the Pen
tabe02 by テラソリューション/テラソル (@terasolution)
on CodePen.
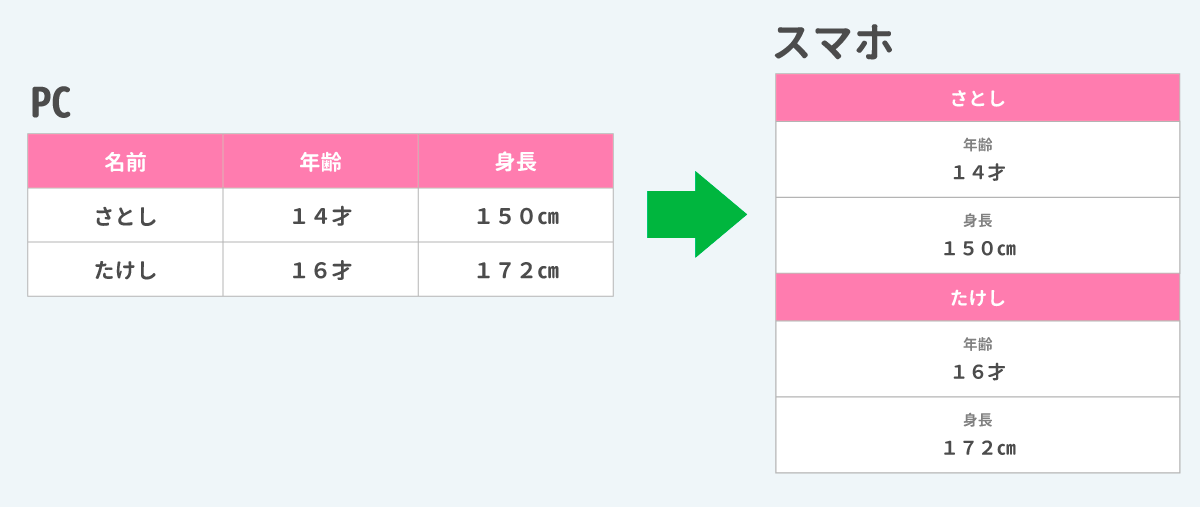
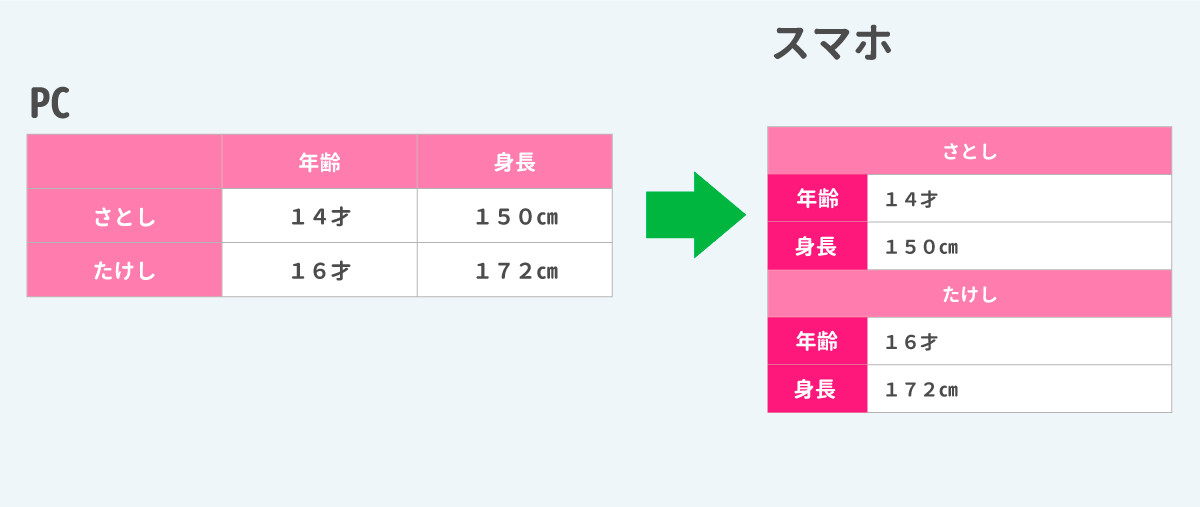
やっぱり見出しを表示したい場合


先程のデザインではスマホ表示の際に見出し行を非表示にして、【名前】列を見出しとして利用しましたが、表の内容によってはそれでは何の項目なのか分かりづらいものもあります。
その場合はtdにdata-labelを設定し、contentプロパティで呼び出して表示することでわかりやすい表を作ることができます。
See the Pen
table03 by テラソリューション/テラソル (@terasolution)
on CodePen.
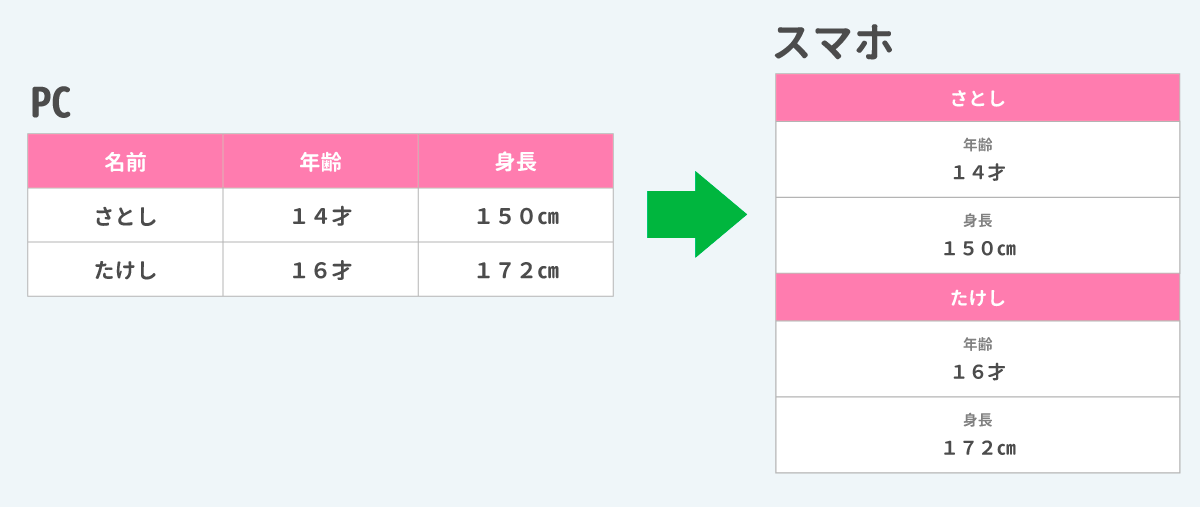
見出し列のような表示にしたい場合


先程のデザインの疑似要素に対してスタイルをあてることで見出し列のような表示にすることもできます。
See the Pen
table04 by テラソリューション/テラソル (@terasolution)
on CodePen.
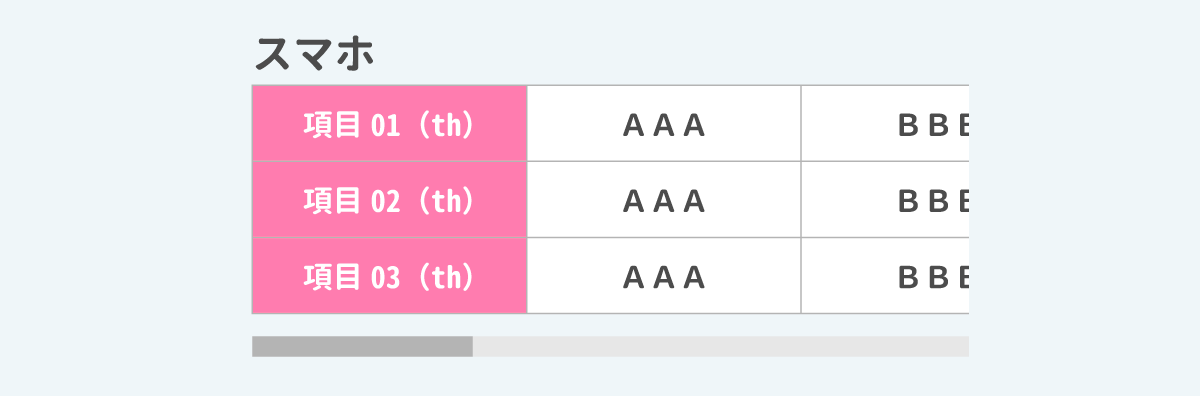
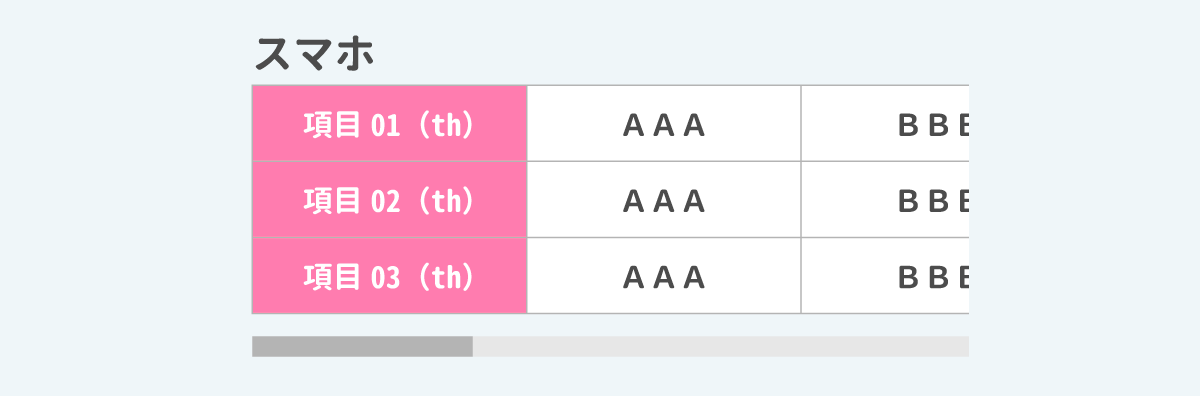
スクロールで表示させるデザイン


最後はPC表示用のテーブルのままの方が見やすい!または縦積みデザインにすると縦長で見づらい!などの場合は割り切ってそのままのデザインでスクロールで表示させちゃいましょう。
このデザインの場合はユーザがスクロールの操作をしないとテーブル全体を見ることができませんので、テーブルの付近に横スクロールを連想させるアイコンや画像、またはテキストで「横スクロールしてください」などのユーザが分かりやすいアナウンスをすることが必要でしょう。
See the Pen
table05 by テラソリューション/テラソル (@terasolution)
on CodePen.
まとめ
いかがでしたか、テーブルのデザインはここに書いただけではなくもっと様々な状況に応じて対応していく必要があります。
レスポンシブ対応で、ただ縦にすれば見やすいテーブルになるわけではありません。せっかくレスポンシブ対応しているのに必要な情報が見づらいとユーザが感じてしまうと、離脱率も高くなることもありますので、ユーザ視点で見やすいテーブルデザインを考えて作るようにしましょう。
初心者の方がハマりそうなポイントはこの記事に載っていると思いますので参考になれば幸いです。
へばっ!!