

【WordPress】ログイン画面にBasic認証を設定してみよう
2017.02.08
CATEGORY : WordPress
こんにちは缶コーラです。
最近WordPressで構築されたサイトのログイン画面を狙って乗っ取りを試みる攻撃【総当たり攻撃】(Brute force attack:ブルートフォースアタック)がまた流行ってきてるみたいです。
総当たり攻撃とは、暗号の解読やパスワードの割り出しなどに用いられる手法の一つで、割り出したい秘密の情報について、考えられるすべてのパターンをリストアップし、片っ端から検証する方式。英名の“brute force”の原義は「力づく」。
秘密の情報が数字4桁など短く単純ならばコンピュータで自動的にすべての組み合わせを調べるのは容易だが、使える文字の種類や長さが増えるに従って考えられる組み合わせの数は幾何級数的に増大するため、ある程度以上に複雑な情報はこの方法では現実的に割り出すことはできない。
WordPressユーザーならWordPressで構築されているサイトのログイン画面のURLはわかりますよね?
デフォルトならドメインの後ろに【/wp-admin】や【/wp-login.php】と打つだけでログイン画面を見れてしまいます。
そこでログイン画面を攻撃者から守る方法として、Simple Login LockdownやSiteGuard WP Plugin等のプラグインを使って、一定時間内に連続でログインに失敗したときは、一定時間そのIPアドレスからのログイン操作を出来ないようにして対処する方法もありますが、ログインを一回試行する度にIPアドレスを変えてくる攻撃者もいるので、それだけでは完璧な対策とは言えません。
今回はログイン画面のセキュリティをより堅固なものにするために、ログイン画面にBasic認証をかけて、攻撃者をログイン画面自体にアクセスできないようにしてログイン画面のセキュリティを高めよってエントリーです。
Basic認証って?
まずBasic認証ってなに?って人の為に
BASIC認証とは、Webコンテンツの送受信などに用いられるプロトコル(通信規約)HTTP(Hypertext Transfer Protocol)の利用者認証の方式の一つで、最も単純で基本的なもの。
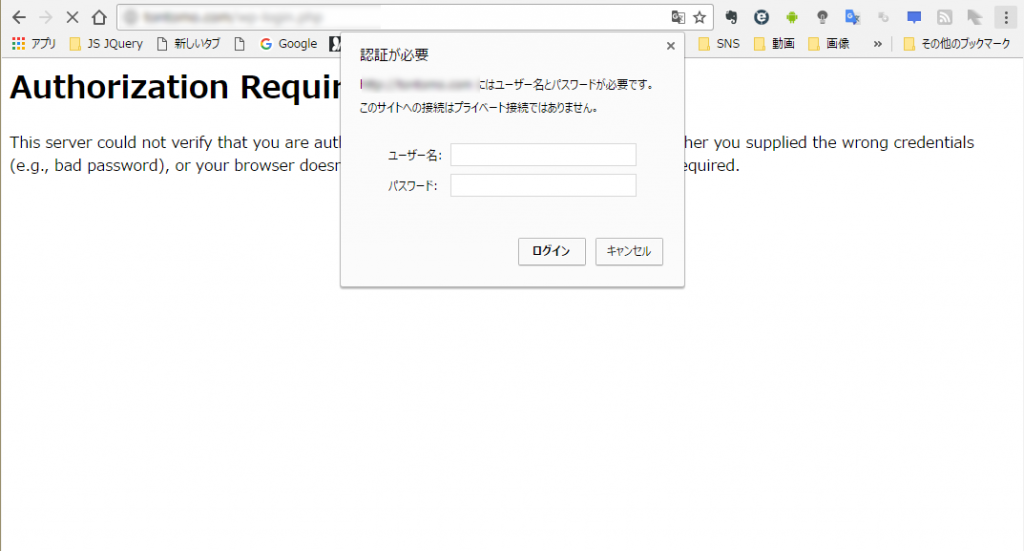
WebサーバがWebブラウザなどからアクセスの制限された領域への送信要求(HTTPリクエスト)を受信すると、エラーコード401(Authorization Required)を返信し、利用者のID(ユーザ名)とパスワードの送信を要求する。ブラウザは利用者に認証情報の入力を求め、これをWebサーバに送り、サーバ側に保存された情報と照合してアクセスを許諾あるいは拒否する。
つまりBasic認証を設定したログイン画面にアクセスしようとすると、ログイン画面にアクセスするためのログインが出てきて、サーバ側に保存されてるユーザ名とパスワードを入力しないとログイン画面にはアクセスできなくなるってこと。
とは言ってもBasic認証自体はかな~り基本的な認証で暗号化!とかハッシュ化!とかはされずに認証情報が平文で送られるのでこれさえやっとけば絶対安全!とは言えないけど・・・。
とりあえずやっていきましょ~。
Basic認証の設定方法
それでは実際にWordPressのログイン画面にBasic認証を設定してみましょう。
.htpasswdファイルの作成
.htpasswdファイルはユーザIDとパスワードを記述したファイルで.htaccessと合わせて利用するもの。
パスワードは暗号化したものを記述するようにします。
パスワードの暗号化には
.htaccessEditor
とかのパスワードを暗号化してくれる便利なサービスを使いましょう。
上記のサイトで左側のメニューの「ベーシック認証」をクリックしてユーザ名、パスワードを入力して【.htpasswdを作成】ボタンをクリックするだけです。
【ユーザ名:terasol】、【パスワード:terasolpass】で作ったものが以下になります。
1 | terasol:rruPl/ZNh7Wns |
それをそのままテキストエディタに張り付けて、ファイル名【.htpasswd】で保存してください。このファイル名で保存が出来なかった場合は、【htpasswd.txt】とかの拡張子を付けて保存して、FTPでサーバーにアップロードしてから【.htpasswd】にリネームしてください。
.htaccessファイルの作成
.htaccessファイルとはApacheなどのWebサーバーで使用でき、Webサーバの動作をディレクトリやファイル単位で制御するためのファイルです。
このファイルを【wp-login.php】があるディレクトリに格納します。以下のコードをテキストエディタに入力して【.htaccess】のファイル名で保存してください。すでに.htaccessファイルが存在している場合は追記で。
1 2 3 4 5 6 | <Files wp-login.php> AuthUserFile ※ここに「.htpasswd」へのフルパスを記入 例 /var/www/.htpasswd AuthName "Please enter your ID and password" AuthType Basic require valid-user </Files> |
AuthUserFile
作成済みのパスワードとユーザIDの認証ファイル(.htpasswd)のパスを指定。
AuthName
認証画面に表示されるメッセージ。なんでもいいけど日本語だと文字化けするかもよ。
AuthType
認証方式の指定。【Basic】の他に【Digest】もある。Digest認証の場合は認証文字列を暗号化する。
保存したらサーバーの【wp-login.php】と同じディレクトリにアップロードしましょう。
動作確認
2つのファイルのアップロードが完了したら、ログイン画面にアクセスしてみてください。
上手く設定ができていれば下の画像のようにBasic認証ダイアログが表示されると思います。
ユーザ名とパスワードを入力して管理画面に入ったら予約投稿が正常に機能するか試してください。もし、予約投稿ができないようだったら下記のコードを.htaccessファイルのさっきのコードの下にでも追記してください。
1 2 3 4 5 6 | <FilesMatch "(async-upload\.php|wp-cron\.php|xmlrpc\.php)$"> Satisfy Any Order allow,deny Allow from all Deny from none </FilesMatch> |
これはBasic認証の設定をすると、予約投稿の機能をBasic認証が邪魔をして上手く動作しないことがあるようなのでその対処法として上記のコードを記述することで回避できるらしいです。
最後~
WordPressのログイン画面へのBasic認証の設定方法を書いてみましたが、もちろんこれだけではセキュリティ効果はあまり高くないです。
セキュリティに関してはどれだけやっても完璧ということはないので色々な対策を取り入れて、自分たちのサイトを守っていきましょう!
へば今日はこの辺でッ!